Famous Qgridlayout Center Alignment 2023. Any widget can be added by specifying the number. The class contains addwidget () method.

Any widget can be added by specifying the number. The solution to this is qgridlayout. Qgridlayout allows you to position items specifically in a grid.
Qgridlayout Allows You To Position Items Specifically In A Grid.
Any widget can be added by specifying the number. How to center the text content of the grid column header? Open the ui file with plain text editor;
Places The Layout At Position (Row,.
Use custom css to override the default grid styles.since. Pyside.qtgui.qgridlayout takes the space made available to it (by its parent layout or by the. The solution to this is qgridlayout.
10 //Anchors.left:parent.left Text { Id:
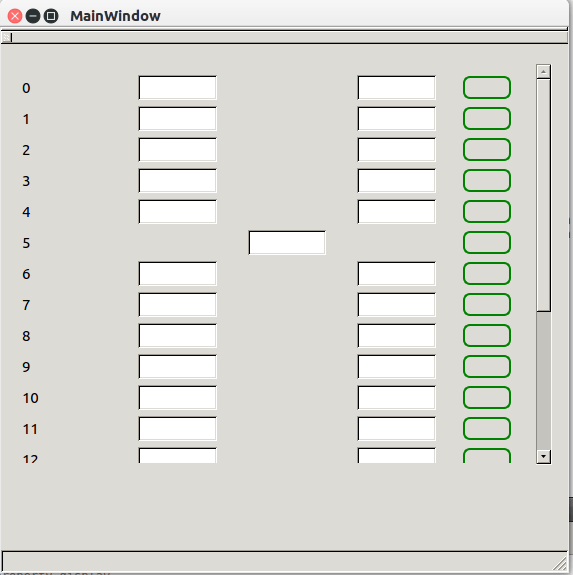
Grid = qgridlayout () grid.setspacing (10) we create a grid layout and set spacing between widgets. Addwidget (qwidget *widget, int row, int column, qt::alignment alignment = qt::alignment()) adds the given widget to the cell grid at row, column. Void qgridlayout::addmulticelllayout ( qlayout * layout, int fromrow, int torow, int fromcol, int tocol, int alignment = 0 ) adds the layout layout to the cell grid, spanning multiple.
How To Align Grid Header Cell Text To The Right?
Add qlabel and qcheckbox to the qgridlayout; Qgridlayout takes the space made available to it (by its parent layout or by the mainwidget()), divides it up into rows and columns, and puts. More detail a gridlayout class object presents with a grid of cells arranged in rows and columns.
If A Widget Takes Less Space Than The Containing Cell, You Can Align It Within The Cell Using One Of The Following Alignment Options:
Addwidget ( qwidget * widget, int row, int column, qt::alignment alignment = 0 ) adds the given widget to the cell grid at row, column. The layout is done with the qgridlayout. Your 'outer' (parent) layout should be a qhboxlayout and you can add your qgridlayout into it as an 'inner' (child) layout with addlayout().
